In this article I'm trying to explain how to work
with ToggleButtonExtender control in ASP.net AJAX, during this we learn how to
perform like and dislike options in our page. I hope this article will give you
brief description how to work with.
Like & Dis-Like in ASP.net AJAX:
In this article I'm trying to explain how to work with ToggleButtonExtender control in ASP.net AJAX, during this we learn how to perform like and dislike options in our page. I hope this article will give you brief description how to work with.
Description :
Previously I saw no.of users ask how to do like and dislike options in .NET Application. This article will help those who are looking for this. During this process I explain how to work with like and dislike option using ToggleButtonExtender control in ASP.net AJAX.
ToggleButtonExtender Description :
Before we discuss about this control, I will give you small demo how to call AJAX in our page, why because this control is third-party control using AJAX we can able to call this control, for that first we need to add assembly reference to the project, by right click on project section and then choose Add Reference option and then choose the dll for adding reference. After add assembly reference to the project just add namespace into the page source code section like below.
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
After added the assembly reference to the page
now you are able to call the ToogleButtonExtender Control into the page.
<ajaxToolkit:ToggleButtonExtender ID="ToggleButtonExtender1" runat="server" TargetControlID="chk1" ImageWidth="19" ImageHeight="19" UncheckedImageUrl="~/Images/ToggleButton_Unchecked.gif" CheckedImageUrl="~/Images/ToggleButton_Checked.gif" CheckedImageAlternateText="like" UncheckedImageAlternateText="dis-like" />
ToggleButtonExtender Properties :
- TargetControlID – its targets the control to manipulate the operation.
- ImageWidth – Width of the image control.
- ImageHeight – Height of the image control.
- CheckedImageAlternateText – Show when the Toggle button is in the Checked State.
- UnCheckedImageAlternateText – Show when the Toggle button is in the Un-Checked state.
- CheckedImageUrl – The URL of the image show when the Toggle button is in the checked state.
- UnCheckedImageUrl – The URL of the image show when the Toggle button is in the unchecked state.
Source Code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ToogleButton.aspx.cs" Inherits="AJAX_ToogleButton" %> <%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/css"> .style1 { font-size: large; color: #333300; } .style2 { text-align: justify; } </style> </head> <body> <form id="form1" runat="server"> <ajaxToolkit:ToolkitScriptManager EnablePartialRendering="true" runat="Server" ID="ScriptManager1" /> <div class="style2"> <div align="center"> <strong><span class="style1">ToogleButton Demo</span></strong></div><br /> <br /> <asp:CheckBox ID="chk1" Checked="true" Text="I like DotNetSpider" runat="server"/><br /> <ajaxToolkit:ToggleButtonExtender ID="ToggleButtonExtender1" runat="server" TargetControlID="chk1" ImageWidth="19" ImageHeight="19" UncheckedImageUrl="~/Images/ToggleButton_Unchecked.gif" CheckedImageUrl="~/Images/ToggleButton_Checked.gif" CheckedImageAlternateText="like" UncheckedImageAlternateText="dis-like" /> <asp:CheckBox ID="chk2" Checked="true" Text='I like FaceBook' runat="server"/><br /> <ajaxToolkit:ToggleButtonExtender ID="ToggleButtonExtender2" runat="server" TargetControlID="chk2" ImageWidth="19" ImageHeight="19" UncheckedImageUrl="~/Images/ToggleButton_Unchecked.gif" CheckedImageUrl="~/Images/ToggleButton_Checked.gif" CheckedImageAlternateText="like" UncheckedImageAlternateText="dis-like" /> <asp:CheckBox ID="chk3" Checked="true" Text="I like Politics" runat="server"/><br /> <ajaxToolkit:ToggleButtonExtender ID="ToggleButtonExtender3" runat="server" TargetControlID="chk3" ImageWidth="19" ImageHeight="19" UncheckedImageUrl="~/Images/ToggleButton_Unchecked.gif" CheckedImageUrl="~/Images/ToggleButton_Checked.gif" CheckedImageAlternateText="like" UncheckedImageAlternateText="dis-like" /> <asp:CheckBox ID="chk4" Checked="true" Text='I like New Technologies' runat="server"/><br /> <ajaxToolkit:ToggleButtonExtender ID="ToggleButtonExtender4" runat="server" TargetControlID="chk4" ImageWidth="19" ImageHeight="19" UncheckedImageUrl="~/Images/ToggleButton_Unchecked.gif" CheckedImageUrl="~/Images/ToggleButton_Checked.gif" CheckedImageAlternateText="like" UncheckedImageAlternateText="dis-like" /> <asp:Button ID="btnSubmit" runat="server" Text="Submit" OnClick="btnSubmit_Click" /> <br /><br /> <asp:Label ID="lblResult" runat="server" /> </div> </form> </body> </html>
Code Behind:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class AJAX_ToogleButton : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnSubmit_Click(object sender, EventArgs e) { lblResult.Text = string.Format(" You indicated that you {0} like DotNetSpider, you {1} like FaceBook, you {2} like Politics and you {3} like New Technologies", (chk1.Checked ? "do" : "do not"), (chk2.Checked ? "do" : "do not"), (chk3.Checked ? "do" : "do not"), (chk4.Checked ? "do" : "do not")); } }
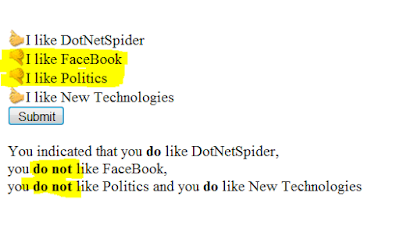
Output:
ScriptManager:
<ajaxToolkit:ToolkitScriptManager EnablePartialRendering="true" runat="Server" ID="ScriptManager1" />
Without wrote this line in source code it’s
throws the server error to overcome this issue we just add above lines of code
under form tag.
Conclusion :
This article especially for beginners, how to
work with ToggleButtonExtender control in ASP.net AJAX. This article greatly
helps those who are looking for the same.


No comments:
Post a Comment