In this article I'm trying to explain how to create SharePoint Webpart and how to generate wsp file while using the Webpart and deployment process in solution level. For beginners this article is most helpful.
Follow below steps if you want to know more about how to create webpart in SharePoint.
Step 1:
Create SharePoint project and then right click on solution then choose Add--> New Project option, its open one popup like below.Step 2:
Give a name for webpart and then choose the Worklocation by clicking on Browse option in the above screen.
Step 3:
Once you click on "OK" button it's asking the local site deployment solution, choose "Deploy as farm Solution" option as like below screen.Step 4:
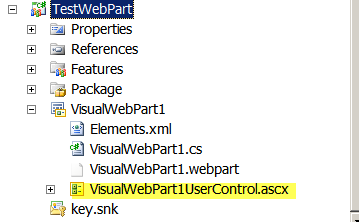
Then click on Finish option, it's create a "webpart" with default features, as like below screen.
Step 5:
Inside the Webpart it's generate one UserControl with the combination of "webpartname+usercontrol.ascx"If you want to change the WebPart name then you can change it by right click on the file and choose "Rename" option.
Step 6:
Now, you can start to implement your stuff in "WebPartUserControl.ascx", once everything is done then select the WebPart Project then press F4, and then check the Site URL property of the project is set for your site collection or not.
Step 7:
If it's target your site collection then right click on your project and then Build the project,once Build successful then in the solution folder it's generate the appropriate dll's
Step 8:
deploy the solution, once deploy succeed then in the same solution folder one wsp file is generated, use that wsp file while your future deployment cases.
Conclusion:
This article will helpful to those who are looking for the same.







No comments:
Post a Comment